One of the most frustrating aspects of reading blogs through feed readers is the process of commenting on blogs. The typical step-by-step process is: Scan through the blog post titles. Find an interesting title and click on the title to open it and read. Want to respond or read more? Open the post title in a new browser [...]
 One of the most frustrating aspects of reading blogs through feed readers is the process of commenting on blogs. The typical step-by-step process is:
One of the most frustrating aspects of reading blogs through feed readers is the process of commenting on blogs. The typical step-by-step process is:
- Scan through the blog post titles.
- Find an interesting title and click on the title to open it and read.
- Want to respond or read more? Open the post title in a new browser tab.
- Scroll around your tabs to get to the tab you just opened.
- Read the blog post.
- Comment on the blog post.
- Close the tab (or leave it waiting for a response or add the comments feed to track comments).
- Hunt for your feed reader tab.
- Find it and move onto the next post title of interest.
- Repeat.
How would you like to cut this down to only a few clicks? And how would you like to comment on blog posts directly from Google Feed Reader?
Enter the Google Reader Preview Enhanced Greasemonkey Script
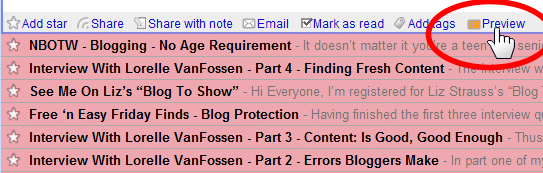
The Google Reader Preview Enhanced Greasemonkey Script (GPE) works with FireFox and the GreaseMonkey extension. It adds a small link called Preview to the Google Feed Reader bar which allows you to mark posts with stars, share, and other tasks for that post.

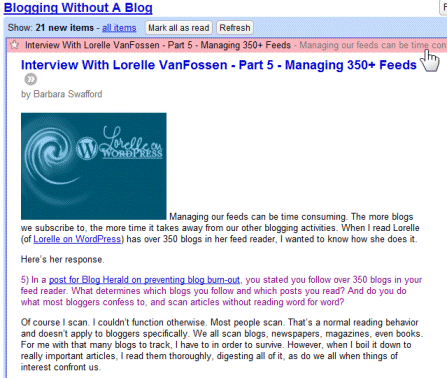
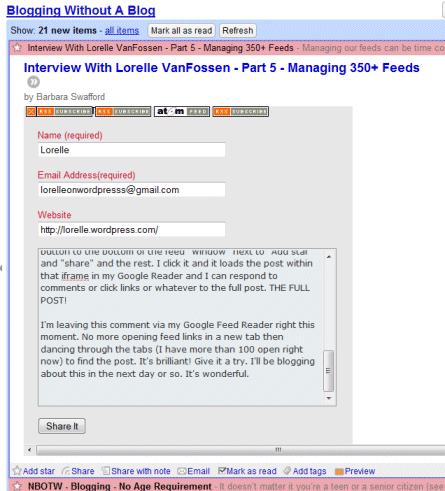
The view of the post through the feed isn’t pretty. In this example of an interview with me on Blogging Without a Blog, ironically talking about handling our feeds, you can see that it shows the text quite plainly with my blog’s logo, and none of the pretty associated with the blog’s design, as it should.

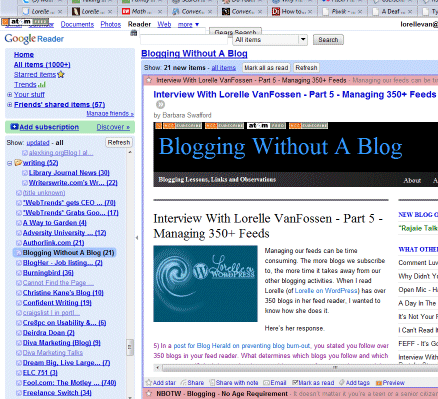
With a click of the Preview button, it loads the blog post directly into the iframe of the post feed. It is now the post with mostl of the pretty - but more importantly, also direct access to the blog comments.

I wanted to respond to the comments on the interview, so I scrolled down and read through them all and responded directly from within Google Feed Reader. I submitted the comment and could even read through and check it out without any problems.

Since installing Google Reader Preview Enhanced Greasemonkey Script, the new sequence of reading and commenting on a blog, and bypassing the feed excerpts to read the whole blog post, is as follows:
- Scan through the blog post titles.
- Find an interesting title and click on the title to open it and read.
- Want to respond or read more? Click Preview.
- Read the blog post.
- Comment on the blog post.
- Move onto the next post title of interest.
- Repeat.
There is another benefit to the Google Reader Preview. I publish the WordPress Wednesday News on the Blog Herald once a week and always fret over whether or not to use the link top a blog or post I want to recommend via the feeds or open the post and copy the “real” link from the actual post. Which is better?
Which is also more helpful to the reader? What about those using accessibility devices for the blind and visually impaired or disabled which require screen readers? Less and less websites and bloggers are using the required HTML anchor tag title attribute, so the URL would be read aloud. Which sounds better?
http://feeds.feedburner.com/~r/bloggingwithoutablog/DWWZ/~3/350183009/
or
http://bloggingwithoutablog.com/interview-with-lorelle-vanfossen-part-5-managing-350-feeds/
When in doubt, I can preview the post and grab the clean URL direct to the site.
Greasemonkey Script Helps Grab Feeds
There are a lot of amazing Greasemonkey scripts for FireFox at Userscripts.org. Another favorite of mine that I’ve used for over a year is RSS+ Atom Feed Subscribe Button Generator.
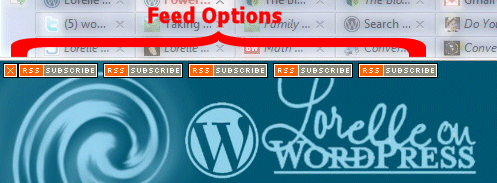
You may have noticed it in the examples above. It automatically searches for any feeds listed within the blog post you are viewing in your FireFox browser and adds small feed icons to the top left corner of the web page screen.

In this example of how the feed links appear on this blog, The icons represent my feeds for post feeds, all comments feed, blog posts via XML-RSD feed, Lorelle on WordPress post feed via Feedburner, and the RSS2 blog post feed. These are generated by default within the WordPress.com Theme and some I’ve added, like the Feedburner feed.
Find a blog post you like and click on the feed link you prefer and it will automatically load the feed into your feed reader. No more hunting for that darn orange feed icon. If it interferes with the blog’s design or access, which it does when I’m trying to access the WordPress.com bar, a click of the X and it is closed for that pageview allowing access.
While it recognizes and displays different icons for RSS and Atom feeds, I wish it displayed a different icon for Feedburner and FeedBlitz feeds, and other popular indirect feeds to help the user know the difference. As all WordPress blogs have post and comment feeds, I’d also love to see a different icon for those to improve visual recognition of which feed to choose to add to my feed reader.
I love tools, tips, add-ons, and extensions that make blogging faster and easier. Do you have any Google Feed Reader tips or Greasemonkey scripts that make your life blogging easier?
Related Articles
- WordPress Tips and Tricks for Template Files
- WordCamp Israel WordPress Tips Talk
- Two Months of Blogging and WordPress Tips
- Tips for Writing WordPress Tips
- Akismet Auntie Spam Firefox-Greasemonkey Page Viewing Script
- One Year Anniversary Review: WordPress Tips, Tricks and Techniques
- Power Blogging: Web Browser Blogging Tips
- WordPress Tips and Tricks for Style Sheets
- WordPress Comment Ninja Greasemonkey Script
- Akismet Auntie Spam Firefox Greasemonkey Script

Site Search Tags: blogging tips, power blogging, time savers, fast blogging, greasemonkey scripts, google feed reader, firefox, feeds, feed reader, google feed reader preview enhanced, enhanced preview, comment from feeds, comment within feed reader, feed reader comments, save time, fast blogging
 Subscribe
Subscribe ![]() Via Feedburner
Via Feedburner  Subscribe by Email
Subscribe by Email  Visit
Visit
Copyright Lorelle VanFossen, the author of Blogging Tips, What Bloggers Won't Tell You About Blogging.

No comments:
Post a Comment